7월부터 지난 10월까지 지도 api를 다루는 웹 프로젝트를 하나 진행했었다.
특별한 목적이 있었던 것은 아니지만, 마켓컬리 웹을 클론 코딩해보며 배운 것들을 응용해보고 또 새로운 것을 배우고자 계획한 프로젝트이다.
이 곳에는 저번처럼 페이지마다 상세히 설명하지는 않고, 간단하게 설명하고 개발 과정에서 발생한 에러나 이슈, 혹은 추후에 다시 사용할 일이 있을 것 같은 부분만 정리해서 작성할 생각이다.
여행 계획 플랫폼: Coursing
https://github.com/ChangwooJ/coursing
GitHub - ChangwooJ/coursing
Contribute to ChangwooJ/coursing development by creating an account on GitHub.
github.com
여기서는 프로젝트에 대해 요약해 소개하겠다.
이번에 제작한 웹은 여행 일정을 제작하고 공유하는 웹 플랫폼이다.
여행 일정을 짤 때 매번 웹 상에서 검색해 마음에 드는 장소를 찾고 해당 장소를 지도에서 검색해보고, 따로 일정표를 작성하는 번거로움을 해소하고, 상호간의 일정을 공유하는데에 있어서 편리함을 제공하기 위한 서비스이다.
사용 기술
IDE/ vscode
FE/ React, javascript
BE/ Node.js, Express.js, Rest API(kakao maps SDK)
DB/ MySQL
개발 기간
2024.07.12 ~ 2024.10.30
주요 기능
- 로그인/회원가입

passport 라이브러리를 활용해 로그인을 구현하였다.
회원가입 시 이메일 인증을 하도록 Nodemailer를 활용하였다.
개인의 데이터가 들어가는 컴포넌트는 로그인 시에만 이용할 수 있도록 하였다.
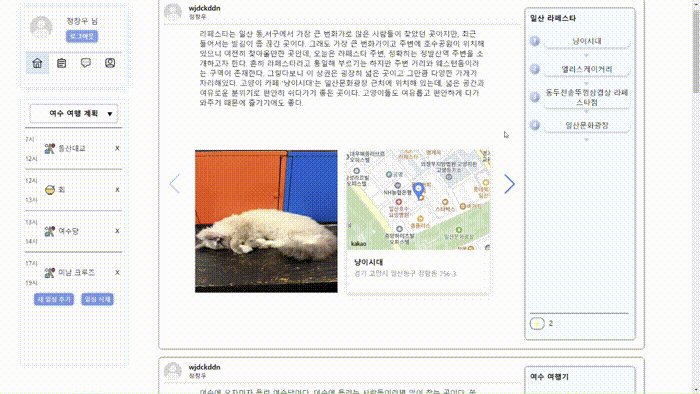
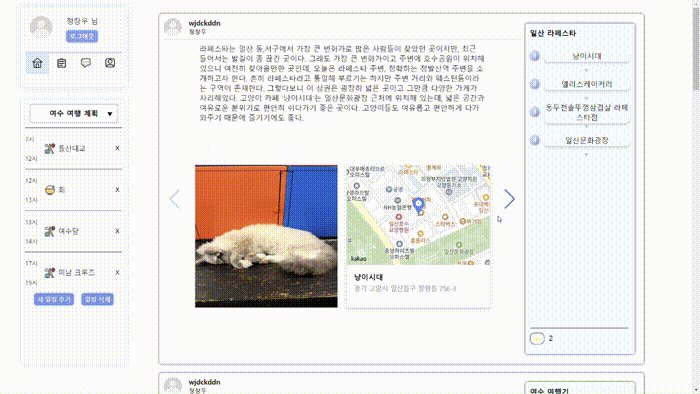
- 메인페이지

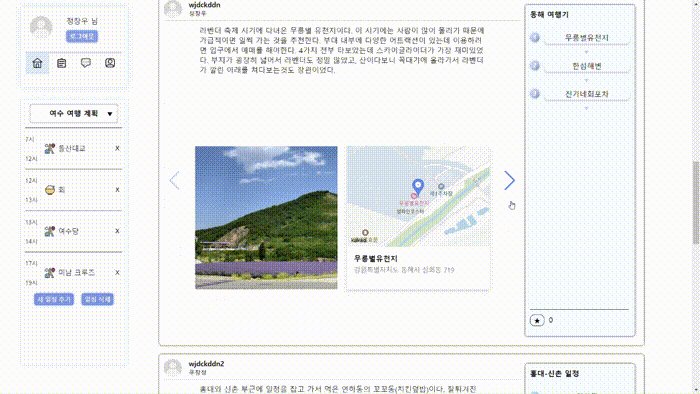
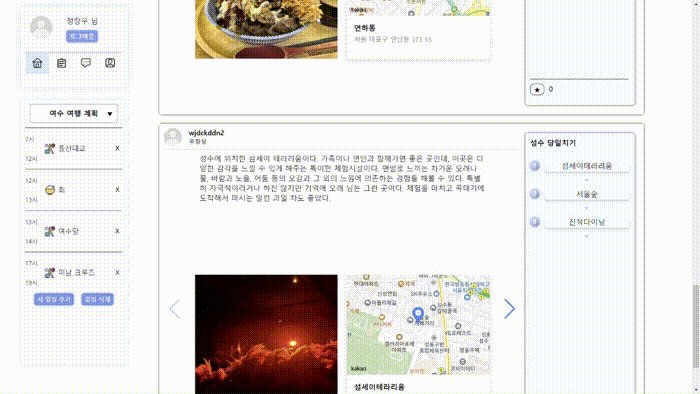
- 포스트 상세페이지

kakao map api를 이용하여 지도 위에 일정을 표기하였다.
일정 추가가 가능하도록 팝업을 제공한다.
- 채팅페이지

Socket.IO를 이용하여 상호간의 채팅이 가능하도록 구현했다.
상세 페이지에서 원하는 대상에게 링크 공유가 가능하다.
- 내 일정/장소 검색 페이지


kakao map api를 이용해 장소의 검색이 가능하다.
해당 장소에 대한 정보와 리뷰 등은 자체적으로 제공할 수 있도록 하였다.
- 유저(마이)페이지

- 글쓰기 페이지


kakao map api를 통해 업로드 하고자 하는 장소를 검색하고 다양한 정보를 포함해 포스트의 업로드가 가능하다.
이미지의 경우 Multer를 사용해 서버 측엑서 저장하도록 하였다.