웹 브라우저와 작동 원리
브라우저
우리가 웹을 사용하기 위해선 웹 브라우저가 웹 서버에게 필요한 데이터를 요청해야한다.
이 요청에 서버가 응답하면, HTML 문서, PDF. 이미지 등 (html, css javascript)을 해석하여 사용자에게 제공하는 것이 브라우저의 역할이다.
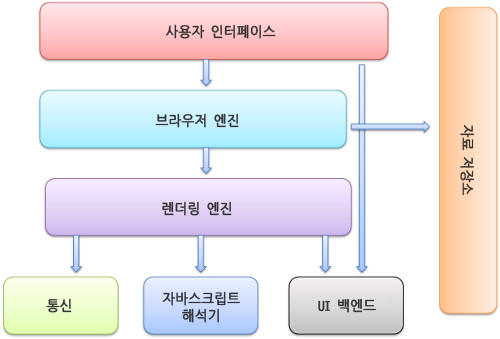
브라우저 구조

- 사용자 인터페이스
: 주소 표시줄, 새로고침 버튼, 홈 버튼 등의 사용자가 접근할 수 있는 영역(요청에 대한 출력 화면 제외 모든 부분)
- 브라우저 엔진
: 사용자가 인터페이스와 브라우저 엔진 사이의 동작 제어. 요청에 대해 응답하기 위해 필요한 데이터를 자료 저장소로부터 읽고 쓰며 작업을 하는 역할
- 렌더링 엔진
: HTML 문서를 HTML과 CSS를 파싱하여 화면에 출력하는 등 웹 서버로부터 받은 데이터를 가공하여 웹 브라우저 상에 출력하여 주는 역할을 한다.
렌더링 엔진 동작

랜더링 엔진의 기본적인 동작 방식이다.
- 서버로부터 전달받은 HTML문서를 파싱하여 DOM트리를 구축한다.
- 외부 CSS파일을 포함한 스타일 요소를 파싱하고, 이를 DOM트리와 결합하여 랜더트리를 구축한다.
- 구축한 랜더트리를 바탕으로 화면 어느 부분에 어떤 노드가 올 지를 결정한다.
- 화면 상에서 사용자가 볼 수 있도록 UI백엔드를 통해 랜더트리를 그리고 출력한다.
아래는 랜더링 엔진의 동작 과정이다.
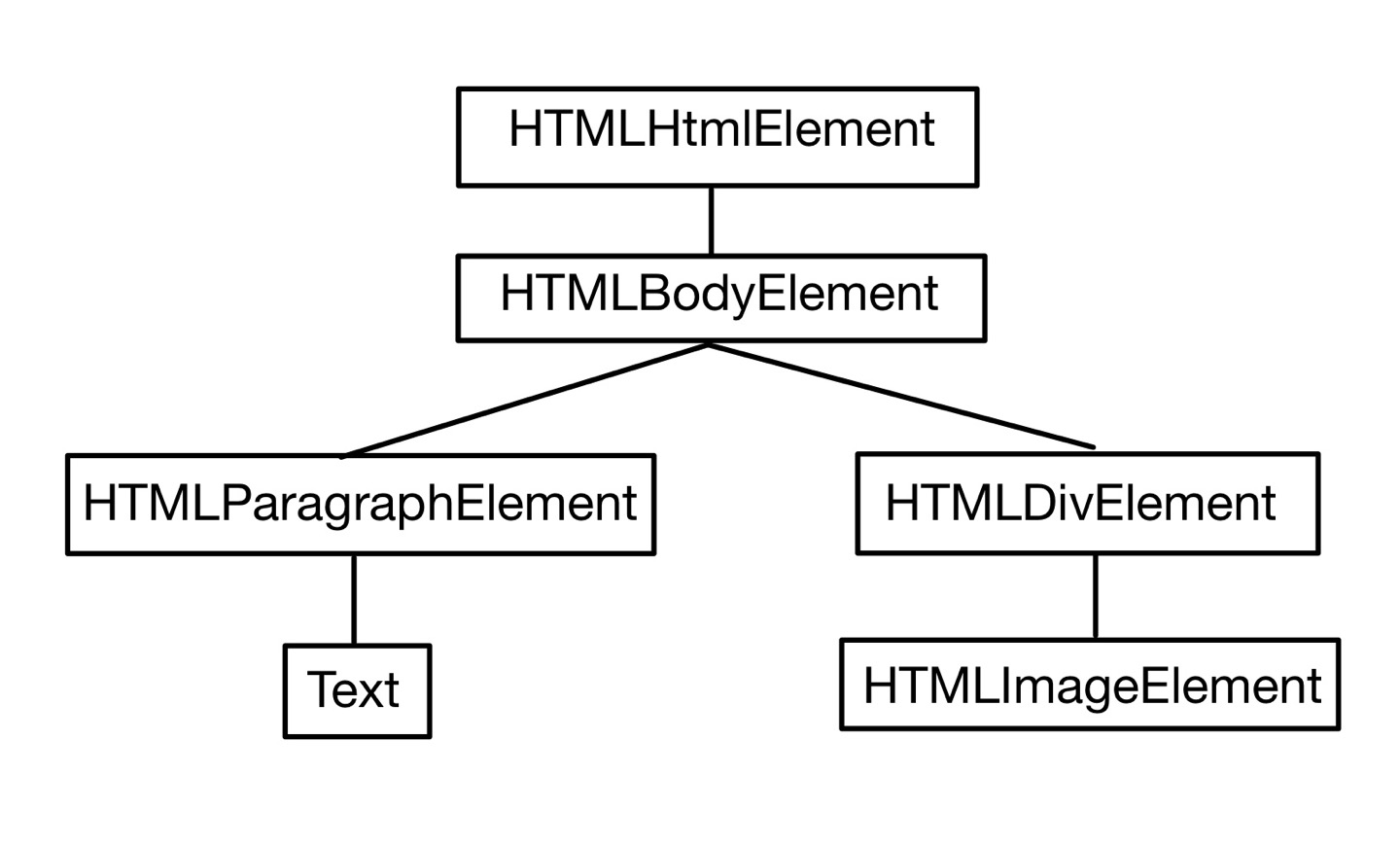
1. DOM
<html>
<body>
<p>DOM</p>
<div><img src = "DOMTree,png"/></div>
</body>
</html>
↓

- 'HTMLBodyElement' 위치의 어휘 분석과 'HTMLParagraphElement'와 'HTMLDivElement'의 위치의 구문 분석을 통해 HTML문서를 파싱하여 파싱 트리를 생성한다.
- 여기서 문서 파싱은 브라우저가 전달받은 문서를 이해할 수 있는 코드로 변환하여 사용할 수 있도록 하는 것을 의미한다.
- 파싱 트리를 이용해 DOM트리를 작성한다.
2. CSSOM
<style>
body{
margin-left : 20px;
}
h1{
border : 1px gray solid;
}
</style>
↓

3. 랜더 트리(DOM+CSSOM)
4. 랜더 트리 배치
- 랜더 트리의 각 노드는 위치와 크기에 대한 정보가 없다.
5. 랜더 트리 그리기
- 구성된 레이아웃을 통해 UI 백엔드가 각 노드를 화면 상의 픽셀 값으로 출력
자바스크립트
렌더링 엔진과 자바스크립트 엔진은 직렬적으로 파싱을 한다.
즉, script 태그의 위치에 따라 HTML파싱 프로세스를 중단하고 자바스크립트 파일을 파싱하고 실행한다.
DOM생성이 지연될 수 있기 때문에 자바스크립트 코드는 body요소의 하단에 작성하는 것이 좋다.